For example, 2295 Alt X will insert a circled plus symbol as ⊕. This method will only on Word documents. Character Map: In addition to keyboard shortcuts, you can use Character Map app to insert circle symbols in Windows. Open Character Map using Windows search and use “Unicode subrange” group to filter relevant symbols. Thin spaces are a typographic device that allows you add a bit of space between elements of a document. There are no thin spaces available in Word (as separate characters), but you can create the same effect produced by thin spaces by using the ideas presented in this tip.
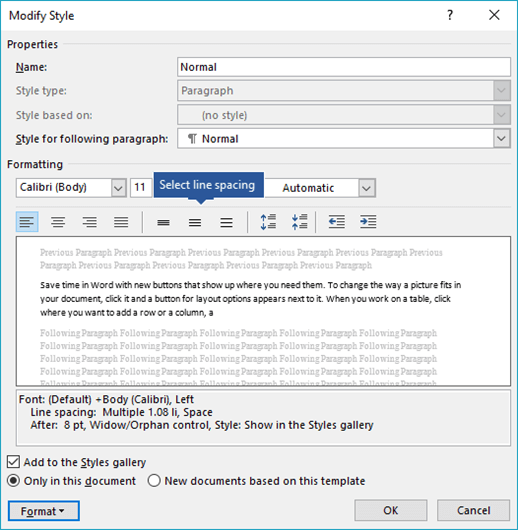
- How To Insert Space Between Lines In Word
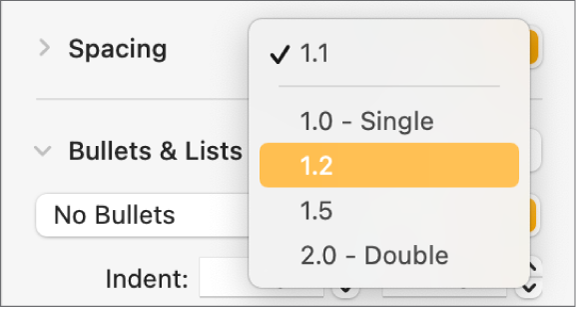
- Can I Insert A Half Space Between Characters In Word Document
It doesn’t take an experienced designer to say what’s wrong with this overused Internet photo:
The text is viciously close to the logo.
Ah, much better now. But if the owner is a trained therapist, we have another problem. It goes by…
Kerning:
a process of adjusting the spacing between characters in a proportional font, usually to achieve a visually pleasing result.
What Is Kerning
The more the text becomes a point of focus, the more our eyes perceive small imperfections in it. And one of the most common imperfections often lies in the space between letters, or font kerning.
The key word here is “perceive”. If you were to simply set an equal size of a blank space between all letters in the word, that wouldn’t do the trick. See for yourself:
Now if we apply kerning, your type will be perceived as more balanced and legible, even though the space between letters, geometrically speaking, is distributed unequally. In typography, it’s sometimes called horizontal rhythm.
Every font has a unique rhythm to it, and key factors to the rhythm are:
- letters—every letter has a unique visual footprint in the word
- elements—serifs, line weight, and line length can significantly alter the size of the same letter
- pairs—the interplay between two adjacent letters is unique to every font
Letters
There are 5 types of letters:
- Rectangular: M, H, N – have vertical elements on both sides
- Rounded: O
- Half-rounded: B, D
- Half-Opened: L, E, C, K, J
- Opened: X, T, W
If all the letters were rectangular, we could actually use the equal space approach:
However, as soon as combinations of different letter types come into play, we need to do some tweaking:
Typically, the space between rectangular characters will be the widest, while the characters with an open shape will require less of it.
Elements
There are countless elements in every typeface that make any letter unique. And they all have names! Descenders, hairlines, loops, serifs, terminals… The angle of the letter, the line weight etc.–everything can contribute to the way we perceive it.
Compare these two words in different fonts:

The dynamic between the first two characters “I” and “n” is completely different in both cases. Due to serifs and the overall angle, the letter “I” falls out in the former case. If we wanted to improve visual perception and readability we would have to bring it closer.
Pairs
Essentially, every ready-to-use font is a set of thousands of letter combinations or kerning pairs. Font designers try to anticipate every pair possible, and most of the time, that’s enough. For web fonts and word editors… However, certain pairs are always troublesome in almost every font, especially in larger sizes. Which means you almost always are going to have problems with those:
How To Kern
There is so much geometry that goes into kerning, but we’ll leave that to font designers. In this article, we’ll use a simple kerning technique: trios.
This is the word we’re going to kern:
Step 1. Let’s find the most complex pair of letters and adjust the spacing between them:
The space between two characters should not be too wide that they fall apart and not too narrow that they glue.
The kerning of this pair will determine the rest of the horizontal rhythm. Being one of the complex ones, it usually will have the least space between the two letters compared to the other pairs.
Step 2. Now we add another character adjacent to our base AT pair. Let’s take “I”


Step 3. Let’s again form the next trio of characters, two of which we’ve already kerned.
Step 4. By working with three characters at a time, we eventually kern the whole word
When to Kern
There may be circumstances when people don’t need kerning.
How To Insert Space Between Lines In Word
However, more often than not we need it. Kerning affects both readability and perception. Proper kerning is like proper interface design – if it’s done well, you don’t even notice it. If, however, something is off…
The staggering amount of unfortunate “click” kernings out there makes me think of some conspiracy theory…
It’s not just about dirty jokes, though. Often reading badly kerned text may feel like torture:
The book can easily be reviewed badly just because its text had a bad kerning. The marketing ad may convert poorly for the same reason.
Yet, sometimes, unusual kerning can be intentional. Especially in logo design.
Take a Continental logo:
Here’s how it would look with proper kerning:
What Is Not Kerning
There’s another concept in typography very closely connected to kerning and it’s called tracking. Often people confuse them. This is tracking:
Increased tracking is very common with uppercase texts
After you’ve figured the space between individual characters, you can uniformly increase it or decrease it throughout the whole word. If you’ve done kerning properly, the visual perception will still be favorable.
However, tracking plays a huge part in how the word will be perceived.
I found these two logos on the Internet. While there is a slight difference in the fonts, the real difference lies in the space. It’s uniformly stretched in the second example. Feels like two different messages from the same company.
Just remember – that’s not kerning. That’s tracking. Here’s a useful visualization:
CSS Kerning
It’s harder to control kerning for websites than to control it in your design mockups. This is one of the many reasons why people prefer to use established fonts on the web rather than self-made.
Thankfully, we have a few CSS kerning parameters to control the typography on the web.
The first is font-kerning and it basically controls whether you want to use the built-in kerning pairs that the font-designer established for the web. In most cases, you use a default parameter auto.
These are available values:
font-kerning: auto;
font-kerning: normal;
font-kerning: none;
Sometimes you may find int useful to disable font kerning with css for a specific portion of your text:
<span>AV</span>
AV
<span>AV</span>
AV
Another css parameter is letter-spacing.
This parameter manipulates tracking rather than kerning. It uniformly increases the space between your letters:

<span>AV</span>
letter spacing
<span>AV</span>
letter spacing
For more advanced web font kerning you can use plugins, such as Lettering.js and Kerning.js
Lettering.js enables you to identify each character in the word and set margins for it.
Kerning.js has even more features regarding font kerning. For example, you can set behavior for specific kerning pairs. Authors have plans to provide a visual kerning tool that will generate CSS rules automatically as you kern the text in the browser.
Afterword
Even with the staggering amount of kerning best practices, it’s still done mostly by a designer. The more you do it, the better you’ll become. You can use this game for your practice sessions: Kern Game
Just don’t spend too much time learning that. In a few years, it’ll probably be done by computers. But we’re not there yet, so make sure now that your logo looks nice. Or Clint’s birthday cake.
The most popular name among kerning advocates? Clint.
About the author: Andrew started at Icons8 as a usability specialist, conducting interviews and usability surveys. He desperately wanted to share his findings with our professional community and started writing insightful and funny (sometimes both) stories for our blog.
Title image: Oleg Shcherba for Icons8 illustration project
Check the collection of font pairings for badass designers or fonts that designers actually use, and read about typography logo design.
Try tools for creators by the Icons8 team:
What are whitespace characters?
Whitespace characters denote the empty space between all the characters you can actually see.They have width (height if you’re writing vertically), some special rules, and not much else.

The most common whitespace character, is the word space The one you get when you press the space bar.
What is white space?
Generally speaking, white space is any empty area of a design or composition; the margins in a book, or the sky in a painting:
It’s as simple as that, yet it’s often white space that separates good design from bad—almost always because there isn’t enough of it.
Using white space online
Big type, even huge type, can be beautiful and useful.But poise is usually far more important than size – and poise consists primarily of emptiness. Typographically, poise is made of whitespace.
Robert Bringhurst — The elements of typographic style
The above holds especially true online. Web developers have a tendency to cram as much information on your screen as possible. One common criticism of this website is that there’s too much “wasted space.”
This is wrong. The opposite is true. The more crowded a composition, the less weight is carried by each individual element. When designing a website or a document, you can use whitespace to distinguish important information.
Whitespace on Social Media
Online (particularly on social media) you’re often limited to the whitespace characters designated by Unicode.
While most of these characters do little but add some white space in very particular situations, it’s worth getting to know them a little.
Using them effectively can and help your writing seem more authoritative.
Word Space
The word space is the character you get when you press the space bar. It’s the most common whitespace character.
The word space is a character with an inherent conflict of interest: the space must be wide enough to separate individual words, but narrow enough to encourage grouping into sentences and paragraphs.
Karen Cheng — Designing Type
The word space is used to separate words and sentences. You know that already - but there’s still a couple of pitfalls to be aware of when using it.
Don’t use two spaces between sentences.
Sometimes people add two spaces after a period. There 's a logic behind this—as the elements of your writing get bigger, so does the white space between them.
letters → words → sentences → paragraphs
However, a period is mostly white space. So sentences already have more space between them than words. The type designer of your chosen typeface will have taken this into account.
Don't do this. Do this. See?
No-break spaces
The word space also tells your word processor, or web browser when it’s okay to break onto another line—but this isn’t always what you want.
If it’s important to the flow of your writing that two words never be apart, you should insert a no-break space. You can space two words, like normal, without the possibility of them being on separate lines.
| MacOS / Windows | ctr–shift–space |
| HTML Entity | |
| Unicode | U+00A0 |
Hair Space
Use the hair space when two characters are just a tiny bit closer than you’d like.
Kerning on the fly
You can use the hair space to add kerning (space between two individual letters) in circumstances where you normall can’t, like on social media.
For example, the 𝔻𝕠𝕦𝕓𝕝𝕖 𝕊𝕥𝕣𝕦𝕔𝕜 characters generated by the Fancy Font Generator? can have terrible 𝕜𝕖𝕣𝕟𝕚𝕟𝕘. Using a hair space you can fix it. So 𝕜𝕖𝕣𝕟𝕚𝕟𝕘 becomes 𝕜𝕖𝕣 𝕟𝕚𝕟𝕘.
| HTML Entity |   |
| Unicode | U+200A |
Thin Space and Six‑per‑em Space
These two are pretty much the same. Just like the hair space they’re used to create a little extra space between characters.
Both are roughly one sixth of an Em in width. One specific use of the thin space is for seperating quotes in nested quotations:
Clive told me “Prof. Reginald said ‘don't use nested quotations’”
| Thin Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2009 |
| Six-per-em Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2006 |
Punctuation Space
The punctuation space takes up as much width as a period. It also acts as a non-breaking space. Some languages have whitespace before a punctuation mark. This space is used in those circumstances.
| HTML Entity |   |
| Unicode | U+2008 |
Figure Space and Ideographic Space
A figure space is used solely for spacing fixed-width numerals. Its width is the same as one of the numerals.
The ideographic space, similar to the figure space, is used with fixed-width CJK (Chinese Japanese Korean) characters.
| Figure Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2007 |
| Ideographic Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+3000 |
Three-per-em Space and Four-per-em Space
The three-per-em space and four-per-em spaces are one third and one fourth the width of an em.
| Three-per-em Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2004 |
| Four-per-em Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2005 |
Em space and En Space
The Em space is the width of a capital M, which also happens to be the height of most fonts.
Can I Insert A Half Space Between Characters In Word Document
The En space is half the width of an Em.
| Em Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2003 |
| En Space | |
|---|---|
| HTML Entity |   |
| Unicode | U+2002 |
Braille Blank
This is my favourite—its not really a space. It’s meant to represent a braille pattern with six non-raised dots. So, it displays as blank or sometimes six hollow dots. ⠀
This means you can use this space places where you normally can’t, like in URLs.
| HTML Entity | ⠀ |
| Unicode | U+2800 |
Zero-width Space
The paradoxically named zero-width space has one odd job to do. It lets your browser know when it’s okay to break a word onto a new line, without hyphenating it.
Useful, maybe, but the ability to use an invisible character with no width has serious cyber-security implications.
Hackers could create usernames, emails addresses, and websites that look identical to a human, but different to computers. Luckily, zero-width spaces are prohibited in email addresses or domain names—and it’s a well-known issue.
You’re unlikely to be tricked in this way—but it has happened.
On the upside, there are a few genuinely useful things you can do with a zero-width space:
Stop auto-linking
You can stop social media sites from automatically turning a URL into a link, without breaking up the text of the link.
Empty form inputs
You can use all these spaces to fill inputs with empty space, but the zero-width space seems to work in a few places the others don’t.
Prevent information leaks
This idea comes from cyber-security guy Zach Aysan
If your company has a leaker, you can add zero-width spaces to sensitive documents—hidden in different places for each of the recipients.
Once the material is leaked, you can check it for zero-width spaces and find out the identity of the leaker.
Send secret messages
You can use zero-width spaces to hide an encoded binary message in a piece of text.
For instance: there is a hidden emoji in this
| HTML Entity | ​ |
| Unicode | U+200B |
Standing out online
While most of these tricks are only useful to web developers–I can imagine a few scenarios where these characters could help you stand out on social media.
Let me know if you come up with any fun uses for these characters.



